OVERVIEW
Reactアプリに容易に統合できる115以上のUIコンポーネントを提供
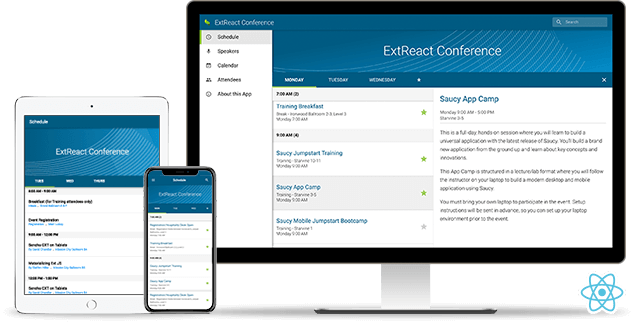
ExtReactは、開発者がデータ集約型のWebアプリケーションを開発するためのReactコンポーネントの完全なセットパッケージです。事前テスト済みの強力なReactコンポーネントを提供。ビルドを最適化するWebpack / Babelプラグイン、アプリケーションの外観を容易に制御できるテーマサポートツールなども搭載されています。ExtReactの概要については、こちらのビデオをご覧ください。
ExtReactを用いれば、開発者はReactアプリケーションに、洗練されたテスト済みのコンポーネントを素早く追加することができます。
- グリッド、ツリーグリッド、ピボット・グリッド、チャート、D3ビジュアライゼーションなど、強力なコンポーネントを利用できます。
- 最適化ツールにより、アプリケーションで利用するコンポーネントだけの最小構成でパッケージ化できます。
- ExtReactなら、Senchaのサポートを利用することができます。
ExtReactを選択する理由
あらゆるデバイスやプラットフォームで適切に動作し、堅牢で外観的にも優れたコンポーネントを構築することは、多くの時間とコストを要します。ブラウザや言語標準の変化に追従し、これらのコンポーネントを維持、管理することは、さらに多くの労力を必要とします。
幸いなことに、Reactコミュニティは大きく、構築済の数多くのコンポーネントが利用できる状態にあります。しかし、オープンソースコミュニティのコンポーネントを使用することは、いくつかのリスクと課題を生み出します。これらのオープンソースコンポーネントは、そのリリースタイムライン、メンテナーのコミットメント、品質の状態などは、プロジェクトごとにまちまちです。また、React自体のアップデートは、一部のライブラリの互換性を損なったり、Reactの最新バージョンを必要とするライブラリがあったりと、バージョンの不統一という問題も発生します。10以上のコンポーネントライブラリを駆使しているような場合、それは悪夢です。こうした問題を軽減する最善の方法は、ライブラリの数を可能な限り絞り込むことです。
ExtReactは、Senchaによってサポートされ、専門的に管理されている単一のパッケージで、Reactアプリケーションのための最も完全なコンポーネントセットを提供します。
115以上のハイパフォーマンス/カスタマイズ可能なUIコンポーネント

ExtReactには、115以上のすぐに利用できる高機能なUIコンポーネントが用意されています。これらのコンポーネントは、アプリケーションのライフタイムを通して、相互に連携するように設計されており、フルサポートが提供されます。こちらのビデオでは、Reactアプリにこれらのコンポーネントが容易に追加できることをご覧いただけます。
- グリッド:数百万のレコードをすばやく処理することができ、ソートやグループ化、列ロック、集計行などの機能を標準で搭載しています。グリッドチュートリアル では、Reactアプリでのグリッドコンポーネントの追加の仕方を説明しています。
- ピボット・グリッド: Reactアプリケーションに強力な分析機能をすばやく簡単に追加できます。ユーザーは、データを要約して分析し、より合理的な判断を下すことができるようになります。
- エクスポーター: 標準のグリッドやピボット・グリッドから、XLSX、 XML、CSV、TSV、HTML形式など、さまざまな共通フォーマットでデータをエクスポート可能。データの共有や追加の分析などに活用できます。
- レイアウト: 柔軟なレイアウトマネージャーが搭載されており、コンポーネントのサイズと位置を適切に管理します。
- チャート: 線グラフ、棒グラフ、円グラフなど、さまざまな種類の動的または静的チャートによりデータを視覚化します。ブラウザごとの差異も自動的に吸収するので、常に美しいチャートを表示できます。
- D3: D3アダプターを用いれば、開発者はヒートマップ、ツリーマップ、サンバーストなどの洗練されたD3ビジュアライゼーションをアプリケーションに追加できます。
- フォーム およびフォーム・バリデーション:Webアプリケーションにログイン、チェックアウト、登録、問い合わせ、レートなどのフォームを容易に作成できます。フォーム・バリデーションは、データの完全性を保証するのに役立ちます。
- カレンダー: 洗練されたカレンダー機能をWebアプリケーションに追加できます。ユーザーは、アプリケーション内で、スケジュールやイベントを管理、確認できます。
- ボタン、タブ、メニュー、パネル: 洗練されたコンポーネントを用いることで、アプリケーションをより簡単かつ素早く構築できます。
バックエンドに依存しないデータパッケージと強力なデータ管理

堅牢なデータパッケージにより、UIコンポーネントとデータレイヤーの分離を実現。データパッケージはプロトコルに依存しておらず、任意のバックエンドソースからデータアクセスが可能です。バッファリングされたレンダリング機能により、エンタープライズシステムでよく用いられる大量のデータセットについても、効率的な処理が可能です。
レイアウト管理とレスポンシブ設定

柔軟性を備えたレイアウトマネージャにより、複数のブラウザやデバイス、異なる画面サイズで、データとコンテンツの表示を最適化できます。これにより、複雑なユーザーインターフェイスにおいても、コンポーネント表示や配置の制御が容易になります。
アダプティブ/レスポンシブ設計
レイアウトとアダプティブデザイン機能を用いれば、デバイスサイズに最適化された臨場感あふれるユーザーエクスペリエンスを提供できます。
テーマを活用可能

組み込みのMaterialデザインにインスパイアされたテーマを使えば、カスタムスタイル構築の手間をかけることなく、フレッシュでモダンなユーザーエクスペリエンスを容易に実現できます。テーマは、Sencha Themerを使って容易に拡張可能。開発者もデザイナーも1行のコードを描くことなく、魅力的なテーマを作成できます。
フォント、色、余白などのコンポーネント属性はすべて、アプリケーションのモチーフに適合するように変更されます。
キーボードナビゲーションとフォーカス管理
アプリケーションの容易なナビゲーションの実現とWebアプリケーションのアクセシビリティの改善が可能です。
Senchaツール
Sencha Themer
Sencha Themer を用いれば、コンポーネントにテーマを適用し、Reactアプリケーションの外観を美しく、見やすく改善することができます。
ExtReact Generator
ExtReact Generator for Yeomanは、新しいExtReactプロジェクトをすばやくスタートするのに役立ちます。ベストプラクティスや生産性を向上するツールなどが用意されています。
ExtReact Webpackプラグイン
ExtReact Webpackプラグインは、Sencha CmdとExtReact Babelプラグインとともに使用し、アプリケーションで使用しているExtReactコンポーネントのバンドルと最適化を容易にします。
Sencha Fiddle
Sencha Fiddleは、ダウンロードやインストールといった作業を行うことなく、ブラウザですぐに使える無料のExtReactコーディングツールです。作成したExtReactコードは、 Fiddle URLを使って共有できます。Fiddleはこちらからお試しください。
ExtReact TypeScript型定義
ExtReact TypeScript型定義を用いれば、Visual Studio Codeを含むいくつものコードエディタでコード補完機能を利用できます。
プライベートNPMレジストリ
SenchaのプライベートNPMレジストリにより、ExtReactパッケージと早期のプリリリースバージョンに素早くアクセスできます。
RESOURCES
サポート・サブスクリプション
最新バージョン: ExtReact 6.5.3
対応ブラウザ
- IE 11+
- Chrome
- Chrome/Stock Browser on Android 4.3+
- Firefox
- Microsoft Edge on Win 10
- Safari 9+
- Safari on iOS9+
- Opera